スマートポスターって何?

スマートポスターの利点
- 新しいユーザー体験の提供
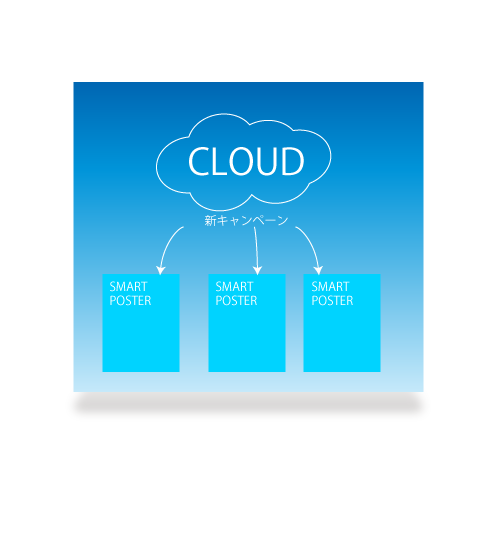
- クラウドで表示情報の集中管理
- 自社コンテンツで広告収入
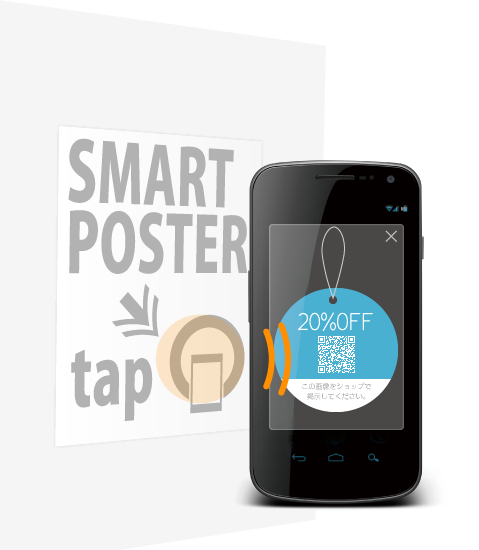
タップでおこなう新しいユーザー体験

これはNFC機能が付いている場所などを表す”Nマーク”というものです。
このマークが付いているスマートフォンであれば非接触での新しいサービスを体験する事ができます。
クラウド管理

広告挿入機能

自社で持っているコンテンツをNFCタップで表示させる際、他社の広告を挟むことで広告収入を得る事もできます。
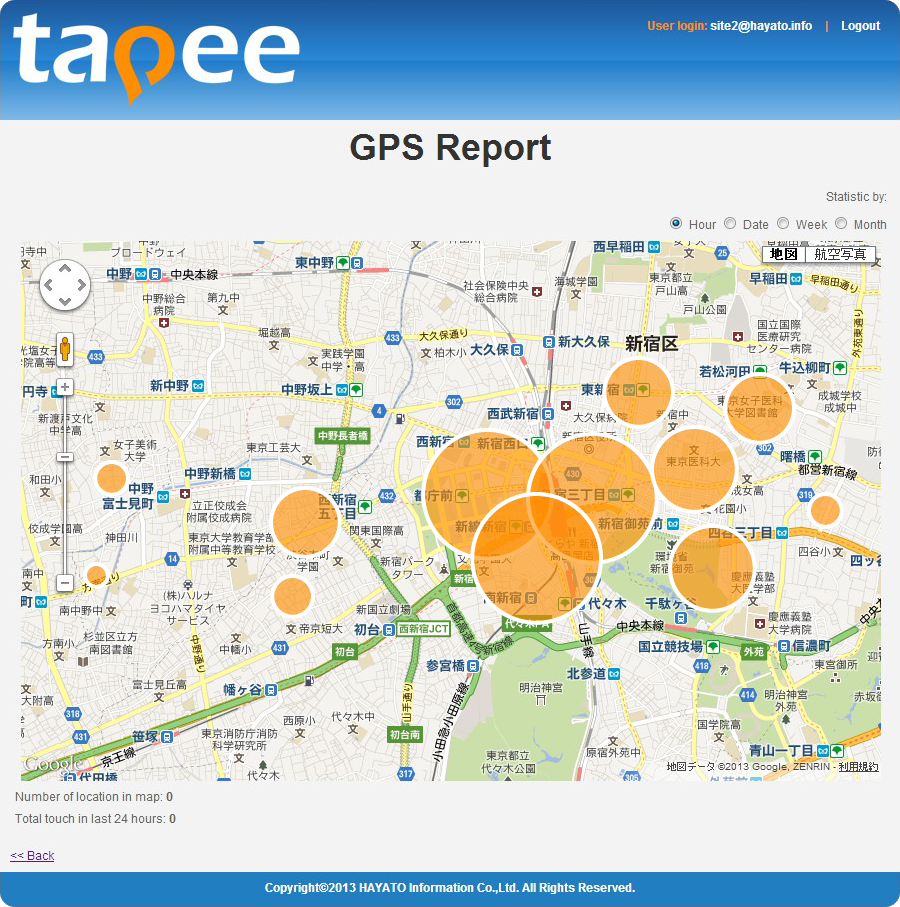
場所分析

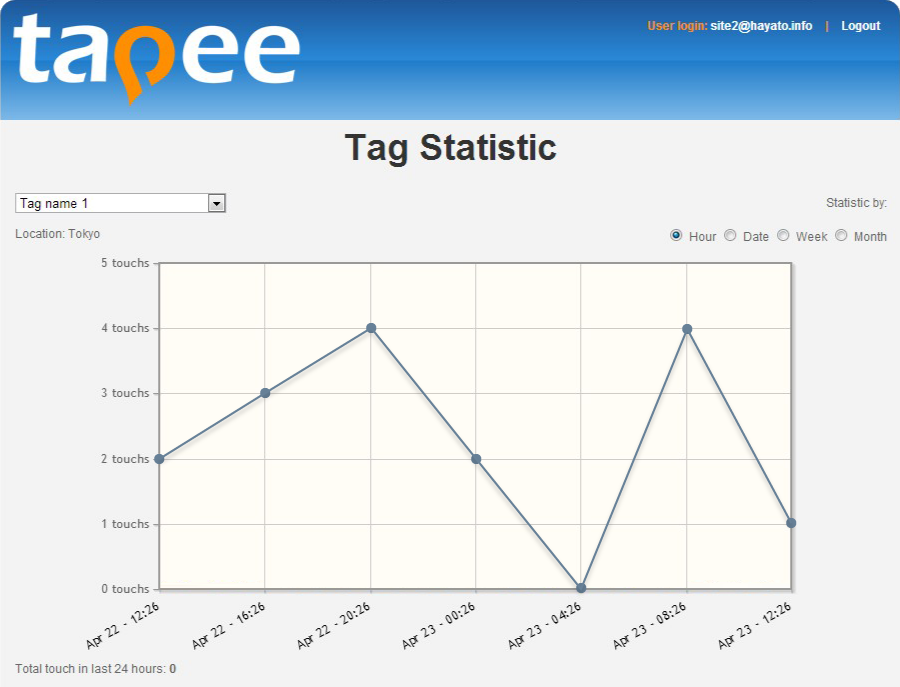
時間分析

料金プラン
基本機能
無料(タグ20個まで)- ・スマートポスター
- ・スマートタッチ
- ・広告機能
- ・統計機能
有料機能
以下の機能は有料となります。(料金についてはお問合せ下さい)- ・21個以上のタグのご利用
- ・タグ登録データの一括アップロード
- ・タッチ履歴詳細データのエクセルダウンロード
- ・サイト(管理グループ)の追加 ※
※サイトとは、
サイトは管理グループです。サイトを追加することで次のようなことができます。- ・統計データの集計を分ける
- ・サイトごとにタグや広告を管理する管理者を設定できる
FAQ
Q、tapeeを利用するにはどうすればいいですか?
A、tapeeのページ(https://nfc.tapee.net)へアクセスし、左下のRegisterからユーザ登録を行ってください。登録を行うと登録されたメールアドレスに確認のメールが送信されますのでメール内にあるリンクにアクセスしていただくとログインできるようになります。
Q、tapeeで使用するNFCのタグはどこで買えますか?
A、NFCタグは下記のお店で購入することができます。(※tapeeはNTAGシリーズのみに対応しています)
リアルショップ
実際の店舗にて購入いただけます。
RFID/NFC Real Touch Shop
〒104-0028 東京都中央区八重洲2-4-6 福見ビル1F TEL:03-3281-3051
ネットショップ
下記のリンクからご覧になれます。
RFID/NFC Real Touch shop(ネットショップ)
サンワダイレクト
NFC Store.jp
Q、購入したタグは、どのようにして登録しますか?
A、まず、tapeeのページでタグ情報を登録した後にアンドロイドアプリ"tapee Manager"でタグに情報を書込みます。
タグの情報登録方法
1、tapeeのページ(https://nfc.tapee.net)で情報登録
・サイトの登録※初回のみ
サイト名を入れて保存
・タグの登録
タグ管理→新規追加→タグ名とURLを入れて保存
2、"tapee Manager"で登録した情報の書き込み
・アンドロイドアプリ"tapee Manager"のインストール
Google Playから"tapee Manager"をインストールします。
・タグ情報の書き込み
グループネームの選択→タグの選択→"WriteTag"→"save"
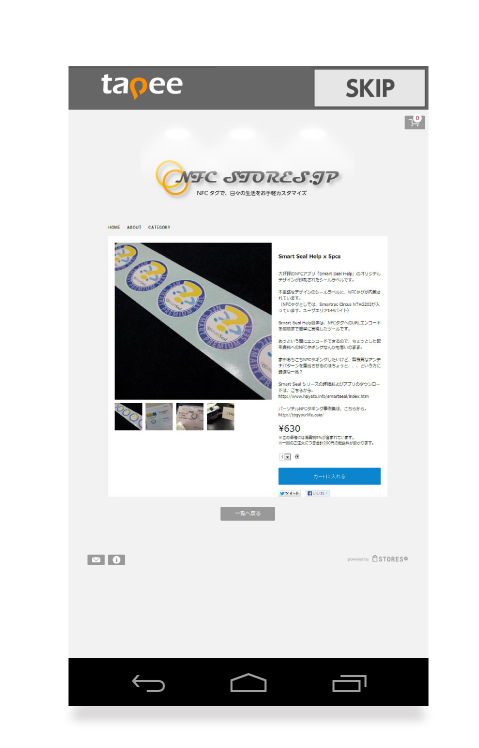
Q、広告ページはどう作成しますか?
A、広告ページはフレーム内に表示されます。以下の点を気を付けて作成ください。
フレーム内では、viewportの設定は反映されません。
ページのレイアウトは、さまざまな機種での表示に対応出来るようにリキッドレイアウト(画面幅に合わせてコンテンツの幅を可変に表示)で作成してください。

下の広告表示フレーム枠HTMLソースで表示をお確かめください。ハイライトした34行目に作成した広告ページのURLを指定しスマートフォンで確認してください。
<!DOCTYPE html>
<HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.img_head {
height: 40px;
}
#head {
width: 100%;
height: 40px;
background-color: #666666;
}
#wrapper {
width: 100%;
}
#frame {
width: 100%;
background-color: #FFFFFF;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="head">
<img class="img_head" src="img_test/logo.png" alt="tapee" style="float: left" /><img class="img_head" src="img_test/btn_skip.png" alt="スキップボタン" style="float: right" />
</div>
<iframe class="iframe" id="frame" frameborder="0" scrolling="yes" src="こちらに作成した広告ページを指定してください。" style="width: 100%; height: 100%;"></iframe>
</div>
</body>
</html>